3.1 운영체제와 컴퓨터
3.1.1 운영체제의 역할과 구조
140 page
인터럽트 사용 이유: CPU는 매우 빠른 장치인데 예를들어 프린터 문서 인쇄를 지시하고 완료될 때 까지 기다릴 수 없다. 하지만 인터럽트가 작동하면 그 동안 다른 작업을 하고 올 수 있음.
인터럽트, 트랩과 시스템 콜
- 인터럽트
- 하드웨어 인터럽트 (= 외부 인터럽트)
- 인터럽트라 하면 일반적으로 하드웨어 인터럽트를 의미함
- 기계 검사 인터럽트, 입출력 인터럽트, 전원 이상 인터럽트 등
- 소프트웨어 인터럽트 (트랩) (= 내부 인터럽트)
- 예외 (Exception)
- 메모리 참조 오류, 0으로 나누기, 오버플로우 등
- 시스템 콜
- 사용자가 의도적으로 일으킨 소프트웨어 인터럽트
- 운영체제의 커널이 제공하는 서비스에 대해, 응용 프로그램의 요청에 따라 커널에 접근하기 위한 인터페이스
- 즉 운영체제 서비스를 접근하기 위한 유일한 수단
- 주요 세가지 기능
- 운영체제 서비스에 접근을 할 수 있게 한다
- 시스템콜을 하면 유저모드->커널모드로 바뀐다
- 예외 (Exception)
- 하드웨어 인터럽트 (= 외부 인터럽트)
=> 시스템 콜 ⊂ 트랩 ⊂ 인터럽트
3.1.2 컴퓨터의 요소
141 page
DMA 컨트롤러 등장배경
cf. 인터럽트 오버헤드: 인터럽트를 위한 문맥교환 (Context Switching)으로 인해 오버헤드가 발생
cf. 문맥교환: CPU가 다른 프로세스로 작업을 변경할 때 일어나는 작업, 현재 프로세스 상태를 저장한 뒤 새로운 프로세스로 교환하는 것
cf. 오버헤드: 어떤 처리를 하기 위해 들어가는 간접적인 처리 시간, 메모리 | 예를 들어 회사 실제 근무 시간 외에 출퇴근 시간, 환복 및 씻는 시간 등이 추가로 드는 것
고속 IO 장치의 경우 인터럽트로 CPU의 실제적인 프로세스 작업 시간 감소, 입출력을 위한 상태, 제어정보, 데이터 전송 등을 위해서는 CPU 개입이 필요하므로 오버헤드가 발생 가능하고 따라서 CPU 개입 없이 IO를 담당해 처리하는 DMA 등장

3.2 메모리
3.2.1 메모리 계층
144 page
프로세스는 특정 시간 동안 일정 장소만을 집중적으로 참조한다.
146 page
| 직접 매핑 | 연관 매핑 | 직합 연관 매핑 | |
| 장점 | 구현이 간단 처리가 빠름 |
충돌이 적음 (적중률 높음) 검색은 느리지만 캐시 속도가 빨라서 무효함, 따라서 직접 매핑보다 성능이 높음 |
|
| 단점 | 어떤 블록이 들어갈 수 있는 캐시 위치가 고정되어있음. 같은 라인에 매칭되는 두개의 블록을 반복해서 읽어와야한다면 반복적으로 swap되고 hit ratio(적중률)이 낮아지게 된다. -> 스레싱 (thrashing) | 캐시 라인들의 태그들을 병렬로 검색하기 위한 복잡한 회로 필요 |
147 page
쿠키, 로컬 스토리지, 세션 스토리지
- 쿠키
- 용량: 4KB
- 로컬에 저장
- 웹사이트에 의해 유저의 컴퓨터에 놓여지는 작은 텍스트 파일들
- 매 서버 요청마다 쿠키가 같이 전송됨 (HTTP 특: stateless)
-> 필요없는 정보들도 같이 보냄 -> 데이터 낭비
-> 이런 데이터들을 로컬, 세션에 저장 (서버로 전송되지 않음) - 예시: 사이트에서 방문한 페이지, 유저의 로그인 정보 등 저장
- 유형
- 세션 쿠키: 만료일 없음. 브라우저나 탭이 열려있는 동안에만 저장 됨. 은행 유저들의 자격 증명을 저장하는 등 사용
- Persistent Cookies: 만료일 있음. 만료일까지 유저의 디스크에 저장되고 지나면 삭제.
- 로컬 스토리지
- 용량: 10MB
- 로컬에 저장
- 데이터 영구적 (자바스크립트로 지우지 않으면)
- 쿠키보다 더 많은 장점을 가졌기 때문에 HTML5 이후 쿠키의 많은 사용 방법들이 로컬 스토리지로 대체됨
- 쿠키와 달리 모든 HTTP 요청에서 데이터를 주고받지 않음
-> 로컬스토리지를 이용하면 클라-서버간 전체 트래픽과 낭비되는 대역폭의 양을 줄일 수 있다. - 문자열 뿐 아니라 원시값과 오브젝트도 저장 가능
- 보안이 떨어짐
- 예시: 자동 로그인
- 세션 스토리지
- 용량: 5MB
- 로컬에 저장
- 데이터 비영구적
- 예시: 일회성 로그인
쿠키 vs 로컬 스토리지 vs 세션 스토리지
쿠키 vs 로컬, 세션 스토리지: 쿠키는 매 HTTP 요청마다 쿠키를 헤더에 포함해서 보냄. 로컬, 세션은 안보냄
로컬 스토리지 vs 세션 스토리지: 로컬은 영구적, 세션은 비영구적
쿠키의 동작 방식
- 클라이언트가 페이지를 요청
- 서버에서 쿠키를 생성
- HTTP 헤더에 쿠키를 포함 시켜 응답
- 브라우저가 종료되어도 만료 기간이 있다면 클라이언트에서 보관하고 있음
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 변경해야할 필요가 있다고 판단되면 업데이트해서 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
3.2.2 메모리 관리
148 page
가상 메모리
- 가상 주소
- 프로세스마다 독립적으로 가지는 주소 공간
- 각 프로세스마다 0번지부터 시작
- CPU가 보는 주소
- 실제 주소
- 메모리에 실제 올라가는 위치
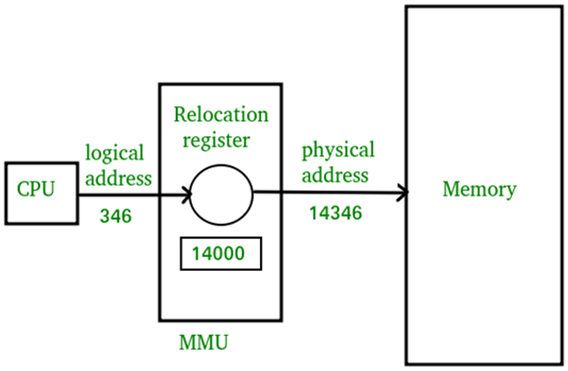
MMU (Memory-Management Unit)
가상 주소를 실제 주소로 매핑해주는 하드웨어 장치

유저 프로그램은 가상주소만을 다루며 실제 주소는 볼수없고 알 필요도 없다.
149 page
스와핑
프로세스가 메모리에 접근 -> if 메모리에 없음: 스와핑이 일어남 -> 디스크에서 가져옴 -> 메모리에 다시 엑세스
본연의 의미는 메모리에서 프로세스가 통채로 쫒겨나는거지만 요즘엔 페이징 시스템에서 전체가 쫒겨나는게 아니라 일부만 쫒겨나기도 함.
기존 프로세스 메모리를 쫒아 내고 새로운 메모리가 들어오는걸 swap out/in 이라고 함
페이지 폴트 과정
- invalid 페이지를 접근하면 MMU가 trap을 발생시킴
- 커널모드로 들어가서 page fault handler invoke
- page fault 처리
- 그냥 잘못된 요청이 아닌지 확인
- 빈 페이지 프레임을 가져온다 (없으면 뺏는다. 교체)
- 해당 페이지를 디스크에서 메모리로 읽어온다
- disk I/O가 끝나기까지 이 프로레스는 CPU를 block 당함
- Dick read 끝나면 pages tables entry 기록, valid/invalid bit = "valid"
- ready queue에 process를 insert -> dispatch later
- 이 프로세스가 CPU를 잡고 다시 running
- 아까 중단되었던 instruction 재개
151 page
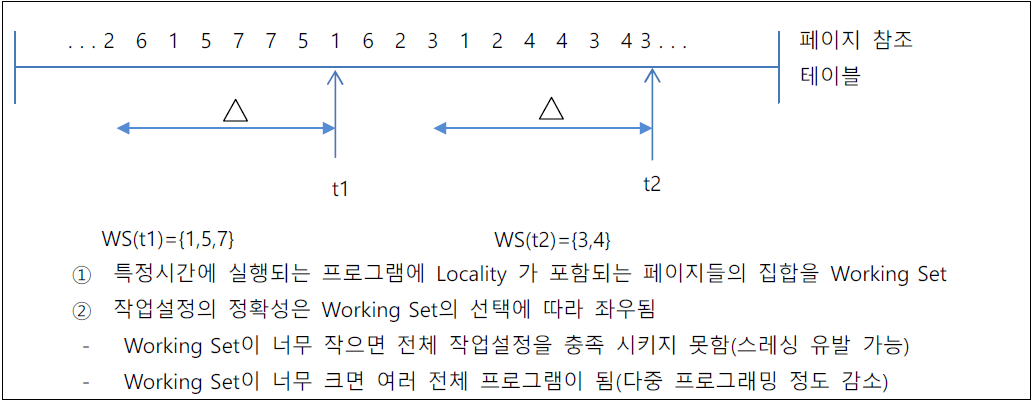
작업세트 (Working Set)
과거 특정 시간 동안 참조된 페이지들이 작업세트. 워킹 셋 크기는 그때 그때 바뀐다.
전부 다 올라갈 수 없으면 Swap out 시킨다.

메모리 할당
- 연속 할당
- 고정 분할 방식
- 가변 분할 방식
- 최초 적합: 크기가 n 이상인 것 중 최초로 찾아지는 hole
- 최적 적합: 크기가 n 이상인 가장 작은 hole
- 최악 적합: 가장 큰 hole
- 불연속 할당
- 페이징: 같은 크기로 자름
- 세그멘테이션: 다른 크기로 자름 (영어 뜻은 구분화. 다른 업계에서도 사용함)
- 페이지드 세그멘테이션
페이징 vs 세그멘테이션
| 페이징 | 세그멘테이션 | |
| 장점 | 외부 단편화가 없다. | 갯수가 다섯개 이런식 (출처: 반효경 교수님 강의) 의미 단위로 처리하는 일, 공유나 보안에서 유리하다. 내부 단편화 없음 |
| 단점 | 페이지 갯수가 굉장히 많으므로 테이블을 위한 공간 낭비가 심하다. 내부 단편화가 생길 수 있다 (교수님 왈 거의 무의미 하다고 함) |
외부단편화 발생 (가변분할과 같은 문제점) |
154 page
FIFO vs LRU vs NUR vs LFU
| FIFO | LRU | NUR | LFU | |
| 정의 | 제일 오래된 페이지 교체 | 가장 오랫동안 사용되지 않은 페이지 교체 | 최근에 사용하지 않은 페이지 교체 |
참조 횟수가 가장 작은 페이지 교체 |
| 장점 | 구현이 쉽다 | 구현 쉬움 오버헤드 적음 |
||
| 단점 | 성능이 떨어짐 | 프로세스가 주기억장치에 접근할 때 마다 참조된 페이지 시간을 기록해야하므로 막대한 오버헤드 발생, 큐나 스택같은 별도의 하드웨어 필요 | 가장 최근에 불러온 페이지가 교체될 수 있음 구현이 더 복잡함 막대한 오버헤드 최적 페이지 교체 알고리즘을 LRU만큼 잘 구현하지 못함 |
-> LRU, NUR, LFU은 전부 최적 근접 알고리즘이고, 성능은 전부 비슷하지만 NUR은 2bit만 추가하여 다른 알고리즘과 유사한 성능을 낼 수 있고 쉽게 구현할 수 있어 가장 많이 사용된다.
3.3 프로세스와 스레드
3.3.1 프로세스와 컴파일 과정
158 page
컴파일 언어 vs 인터프리터 언어
- 컴파일 언어
- 예시: C, C++, Java, Typescript
- 우리가 작성한 소스 코드를 오브젯트 코드로 변환시키는 과정
- 소스 코드 --전처리기--컴파일러--> 어셈블리어 --어셈블러--> 오브젝트 코드 --링커(+라이브러리)--> 실행 파일
- 어셈블러는 왜? 바로 0과 1로 바꿔버리면 안되나?
-> 사람이 기계어를 편하게 이해하기 위해서이다. 기계 언어와 인간이 이해할 수 있는 중간에 있어 컴퓨터 연산을 들여다보는 창구의 역할을 한다.
- 인터프리터 언어
- 예시: Javascript, Python
- 인터프리터: 기계어를 다른 언어로 번역할 필요 없이 프로그래밍 언어의 소스 코드를 바로 실행하는 컴퓨터 프로그램 또는 환경
- 차이
- 자료형
- Java에서는 String, Integer등 형을 지정해줘야하지만 Javascript에서는 let, const 등 자료형을 지정하지 않는다.
- 컴파일러 언어는 컴파일 과정을 통해 실행 파일을 생성해주어야 프로그램 실행이 가능하다.
인터프리터 언어는 코드 한줄씩만 입력하더라도 바로바로 실행이 가능하다. (주피터 노트북 등) - 컴파일러 언어의 변환된 기계어는 인터프리팅 방식으로 실행한 것보다 빠르다
- 자료형
=> 어디까지나 일반적인 경향일뿐, 구분이 절대적인 것은 아니다. 자바스크립트에도 컴파일 과정이 있고, C에도 인터프리터가 있다.
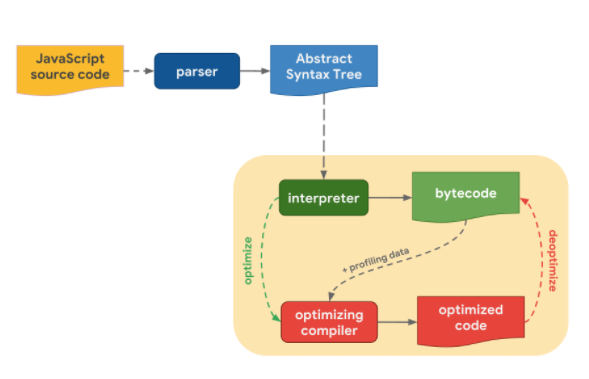
자바스크립트에도 컴파일 과정이 있다?
-> 자바스크립트 엔진 내부에서 실행 동중 컴파일이 필요한 경우에 내부에서 컴파일 한다.
-> 대표적인 현대 자바스크립트 엔진인 크롬 V8
-> 인터프리터가 코드를 읽으며 실행하는 과정에서 프로파일러가 지켜보며 최적화할 수 있는 코드를 컴파일러에게 전달한다. 주로 반복해서 실행되는 코드 블록들 컴파일(최적화)하며 원래 있던 코드와 바꿔준다.
-> 자바스크립트의 성능을 크게 향상시킴
cf. 프로파일링: 동적 코드 분석의 한 형태. 실행되는 동안 애플리케이션의 특성을 캡쳐한 후 이 정도를 사용해 애플리케이셔을 더 빠르고 효율적으로 만드는 방법을 알아본다.

참고: https://devlog-of-yein.tistory.com/6
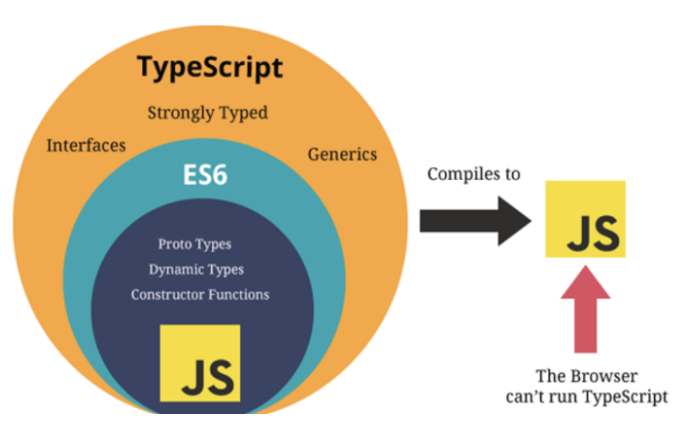
Javascript vs Typescript
- 자바스크립트
- 프로토타입 기반의 인터프리터 언어
- 클라이언트 측 스크립팅 언어
- 멀티 스레딩, 멀티 프로세싱 기능이 없음
- 동적 타이핑 언어
- 타입스크립트
- 컴파일 언어
- 자바스크립트의 상위 집합으로 자스의 모든 기능이 있음
- 정적 타이핑 언어
- 객체 지향 프로그래밍 환경 제공
- 향상된 IDE 지원
타입 스크립트는 자바스크립트로 컴파일된다.
타입스크립트는 컴파일 언어이지만, 전통적인 C계열 컴파일 언어와는 차이가 있고 브라우저에서 이해할 수 있도록 자바스크립트 코드로 변환하는 트랜스파일 언어라고도 불린다. (브라우저는 타입스크립트를 이해할 수 없다!!)
타입스크립트 쓰는 이유
자바스크립트 프로젝트의 규모가 커지면서 1. 동적타이핑 언어이고 2. 소규모 스크립팅 기능을 위해 설계된 언어이며 3. 객체지향 프로그래밍이 불가능해져 유지보수가 어려워진다.
또한 같은 MS에서 개발한 언어답게 같은 회사에서 개발한 VS code와 궁합이 매우 좋다.

3.3.2 프로세스의 상태
대기 중단 상태
스와핑이 일어난다.
메모리가 할당이 안되었기 때문에 CPU를 줘도 바로 실행이 안됨.
실행 상태
CPU 할당하는 걸 디스패치라고 삼
3.3.3 프로세스의 메모리 구조
Q. 커널 주소공간은 프로세스마다 생기나?
여기를 보면 리눅스에서 한 프로세스는 가상 주소 공간 4GB를 가지고 그 중 1GB는 커널 공간이라고 한다.
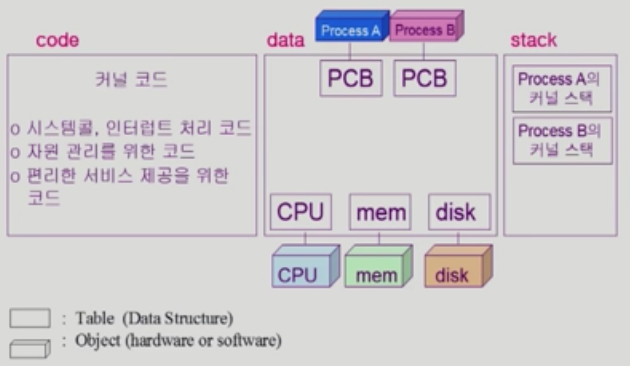
커널 주소 공간

운영체제는 프로세스를 관리하기 위해서 데이터 영역에 PCB를 두고 있다.
현재 돌아가는 프로세스에 따라 동일한 갯수의 PCB를 만들어 관리한다.
"얘한테 CPU를 얼마나 줘야할까? 메모리느느 얼마나 줘야하나? 나쁜 짓은 안하나?"를 관리한다.
163 page
static vs const (C 기준)
- static
- 메모리에 '고정'의 의미
- 함수 내에 static 변수가 있으면 함수 실행 전과 후에 계속 존재할 것을 의미함
- 선언 후 위치(전역, 지역)에 상관 없이 프로그램 시작부터 끝까지 메모리에 할당되어 있으면서 값을 마음대로 바꿀 수 있는 것.
- const
- 값에서의 '절대'의 의미
- 초기화 한 이후에는 절대로 바꾸지 못하도록 선언하는 것
참고 : https://jeckl.tistory.com/entry/C%EC%96%B8%EC%96%B4-20%EA%B0%95-static%EA%B3%BC-const
3.3.4 PCB
164 page
PCB
프로세스 단위로 정보를 저장해주는 블록
프로세스 생성 시 만들어지며 메인메모리에 유지된다.
165 page
컨텍스트 스위칭 vs 스와핑
스와핑 구글에 검색하면 성인인증 뜨는거 너무 열받는다
둘 다 뭔가 메모리가 부족해서 메모리를 교체하는거 아닌가? 하고 헷갈릴 수 있지만 사실 아주 다르다.
컨텍스트 스위칭은 CPU의 레지스터에서 일어나는 과정이다. 다른 프로세스 B를 실행해야할 때 현재 CPU 레지스터에 있는 프로세스 A의 PCB를 메인메모리에 저장하고 프로세스 B의 PCB를 레지스터로 가져온다.
반면 스와핑은 메모리와 하드디스크 사이에서 일어나는 과정이다. 프로세스는 실행되기 위해 반드시 메모리에 올라가야 하는데, 메모리에 공간이 부족하면 하드디스크에 swap area라고 불리는 추가 저장공간을 만들어 가장 필요없을 것으로 판단(페이지 교체 알고리즘)되는 프로세스의 메모리를 swap out 하는 것이다.
| 컨텍스트 스위칭 | 스와핑 | |
| 데이터 | PCB: 프로세스 ID, 상태 등 | 프로세스: 프로세스 데이터, 코드 등 |
| 일어나는 이유 | CPU가 다른 프로세스 실행해야하므로 | 메인메모리 용량 부족 |
| 일어나는 장소 | CPU 레지스터 <-> 메인메모리 | 메인메모리 <-> 디스크 |
3.3.5 멀티프로세싱
166 page
크롬의 멀티 프로세스
크롬 브라우저는 다양한 프로세스를 갖지만 그 중 가장 기본이 되는 것은 브라우저 프로세스와 렌더러 프로세스이다. 하나의 브라우저를 실행하면 브라우저 프로세스는 단 한가지이며 렌더러 프로세스는 여러 개일 수 있다.
크롬의 경우 기본적으로 탭마다 렌더러 프로세스를 생성하며 설정에 따라 도메인 별로 렌더러 프로세스가 할당되기도 한다.
다중 프로세스의 단점은 메모리가 비효율적으로 운영될 수 있다는 것인데, 크롬은 메모리를 절약하기 위해 기기에 따라 실행가능한 프로세스를 제한하고 한계에 도달하면 여러 탭을 하나의 프로세스에서 처리하기도 한다.
크롬 브라우저에서 브라우저 프로세스는 최상위 프로세스이다. 브라우저 프로세스는 User Interface 부분을 제어하고, 각 프로세스들을 조율하는 역할을 한다. 브라우저 프로세스는 메인 UI(User Interface) 스레드와 I/O 스레드를 항상 유지한다. 메인 UI 스레드는 탭을 관리하고, I/O 스레드를 이용하여 렌더러 프로세스와 통신하며 렌더러 프로세스가 UI를 그리도록 한다. I/O 스레드는 렌더 프로세스와의 IPC 통신, 네트워크 통신을 처리한다. 예를 들어 주소창에 naver.com을 입력 후 엔터를 치면 I/O 스레드로 naver.com에 콘텐츠를 요청한다. 콘텐츠가 도착하면 브라우저 프로세스의 메인 UI 스레드는 렌더러 프로세스에게 I/O 스레드를 통해 화면을 그리도록 요청하고, I/O 스레드는 콘텐츠가 html과 같은 프로세스가 다룰 수 있는 형태이므로 렌더러 프로세스에 전달한다.
출처: https://study-ihl.tistory.com/205
cf. 사이트 격리: 서로 다른 웹 페이지가 항상 서로 다른 프로세스에 배치되도록 하는 것. A 사이트 웹 페이지 내에 B 웹 사이트를 가리키는 iframe이 존재한다면 SOP(동일 출처 정책, 참고 CORS) 정책에 위반되기 때문. 크롬은 사이트 별로 렌더러 프로세스를 할당시켜 사이트 격리를 구현한다.
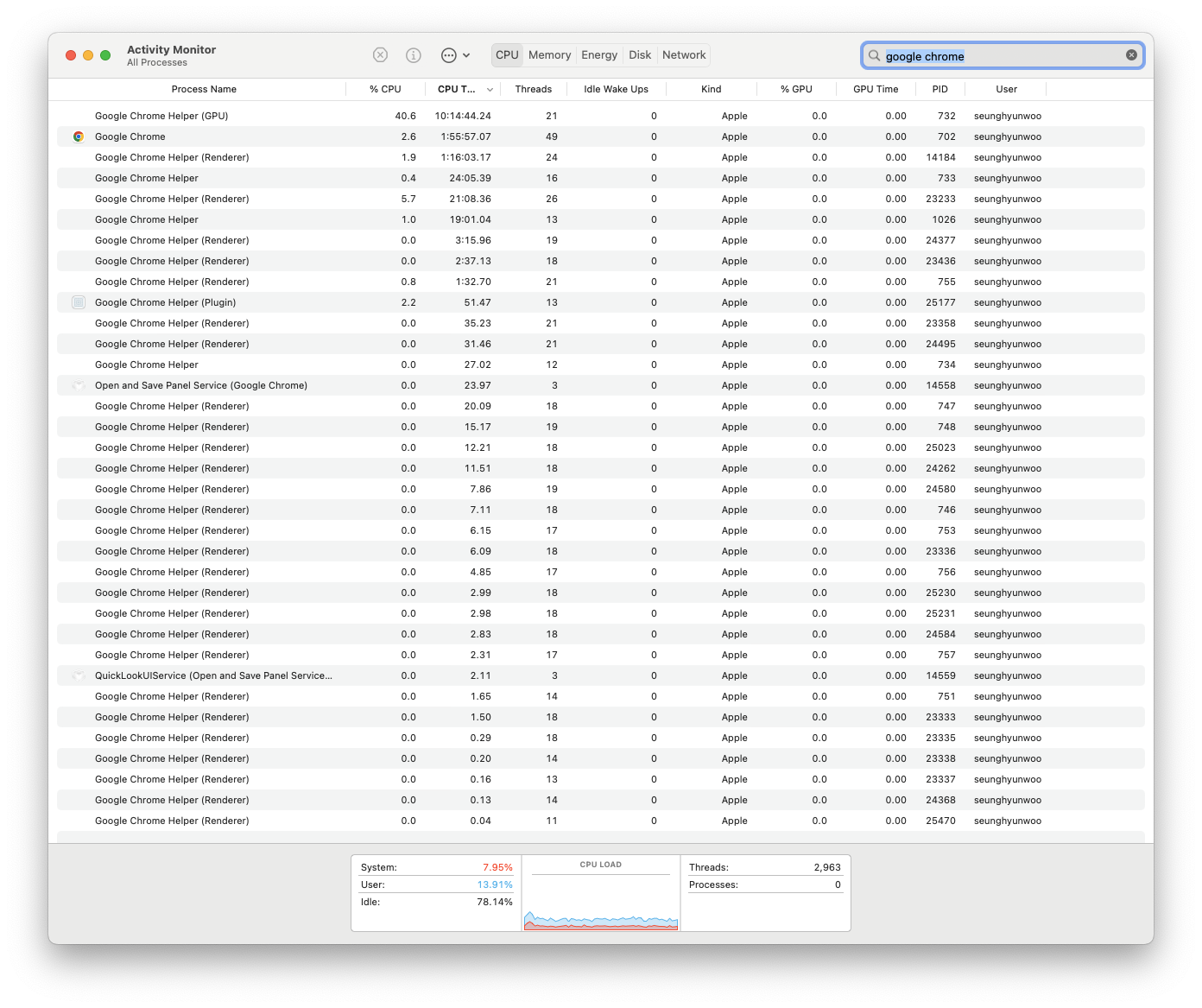
다음은 맥북의 Activity Monitor에서 크롬의 프로세스들을 찾아본 것이다.
브라우저, 플러그인, GPU, 그리고 매우 많은 렌더러 프로세스를 확인할 수 있다.

더 자세한 내용은 매우 좋은 글인 최신 브라우저의 내부 살펴보기 시리즈를 확인하세요.
꼭 읽는 것을 추천합니다.
3.3.6스레드와 멀티스레딩
170 page
프로세스 vs 스레드
프로세스: 메모리 상에서 실행중인 프로그램
스레드: 이 프로세스 안에서 실행되는 흐름의 단위
VS code로 개발을 하고, 크롬으로 유튜브 동영상을 보면서 파일 압축을 동시에 하는 건 어떻게 가능할까?
CPU는 여러개의 프로세스를 1. 아주 빠르게 전환하며 처리하거나(동시성) 2. CPU 여러개를 두어서(병렬성, 멀티코어) 여러 프로세스 들이 동시에 돌아가는 것 처럼 보이게 할 수 있다.
하지만 한 프로세스 내에서도 동시에 여러가지 일들을 처리하는 것 처럼 보이게 해야할 때가 있다.
하나의 프로세스인 크롬은 파일을 다운 받는 동시에 유튜브로 음악을 재생하고 블로그에 글을 작성할 수 있어야 한다. 이 걸 가능하게 하는 것을 스레드라고 부른다.
3.3.7 공유 자원과 임계 영역
뮤텍스 vs 세마포어
뮤텍스는 Locking 메커니즘으로 락을 걸은 쓰레드만이 임계 영역을 나갈때 락을 해제할 수 있다. 하지만 세마포어는 Signaling 메커니즘으로 락을 걸지 않은 쓰레드도 signal을 사용해 락을 해제할 수 있다. 세마포어의 카운트를 1로 설정하면 뮤텍스처럼 활용할 수 있다.
출처: https://mangkyu.tistory.com/104
비유: 화장실 문제
뮤텍스는 카운터에서 키를 찾아서 들어감
세마포어는 화장실의 갯수가 세개가 됨.경광판이 있어서 남아 있는 갯수를 알려줌
3.3.8 교착 상태 (Deadlock)
177 page
교착 상태 해결 방법
- 예방
- 회피
- 탐지
- 복구
은행원 알고리즘
"은행(운영체제)는 최소한 고객(프로세스) 한 명에게 대출(할당)해줄 금액(메모리)는 항상 보유하고 있어야 한다"는 논리이다.
자세한 건 링크를 참고하세요.
매우 복잡한 알고리즘으로, 오버헤드가 너무 커서 현재 채택 방식은 아니다.
3.4 CPU 스케줄링 알고리즘
3.4.1 비선점형 방식
| FCFS | SJF | 우선순위 | |
| 요약 | 먼저 들어온 것 부터 처리 | 제일 빨리 되는 것부터 처리 | 우선순위대로 처리 |
| 장점 | FIFO로 쉽게 관리 | 평균 대기 시간이 짧다 | SJF의 기아 문제 해결 |
| 단점 | 한 프로세스가 CPU 오래 점유 가능 -> 큰 손해 | 1. 실행 시간 예측이 어렵다 2. 오래걸리는 프로세스는 무기한 대기하는 기아(Starvation)현상 발생 가능 |
3.4.2 선점형 방식
| 라운드로빈 | SRF | 다단계 큐 | |
| 요약 | 각 프로세스에 동일한 할당 시간 부여해서 시간 지나면 뺏음 현대 채택 됨 |
SJF와 비슷하지만, 얘는 중간에 더 짧은 작업이 들어오면 중단하고 그거 해줌 | 우선순위마다 별도의 큐를 가지고 가장 높은 우선순위 큐에서 프로세스 스케줄함 |
| 장점 | 응답 시간 빠름 | 평균 대기 시간이 짧다 | |
| 단점 | 시간 할당량의 크기에 큰 영향을 받음. 길면 -> FCFS 처럼 작동 짧으면 -> context switching 자주 발생 |
실행 시간 예측 어렵다 | 기아 문제 발생 가능 |
'IT 도서 리뷰' 카테고리의 다른 글
| RxSwift CH1: Hello RxSwift! (0) | 2023.12.01 |
|---|---|
| [CS 전공지식 노트] CH4 데이터베이스 (0) | 2023.06.19 |
| [CS 전공지식 노트] CH2 네트워크 (0) | 2023.06.05 |
| [CS 전공지식 노트] CH1 디자인패턴과 프로그래밍 패러다임 (0) | 2023.05.29 |
| PyTorch로 시작하는 딥러닝 - CH7 생성적 신경망 (0) | 2021.11.14 |